Tecnologia da Informação. Desenvolvimento de Software. Tendências. Linguagem de programação. Metodologias.
segunda-feira, 16 de janeiro de 2012
Iniciando no Android - Primeira aplicação
No Eclipse vá em File>New>Android Project. Então vai aparecer a janela para criar a nova aplicação, informe o nome da aplicação e clique em "Next".
Agora vem um passo importante, você precisa selecionar um "Build Target", ou seja, para qual versão será compilada sua aplicação. Como meu celular é meio que uma velharia entre os Smarts, selecionei API level 3 que representa o Android 1.5.
Agora nossa primeira aplicação já está criada. Vamos dar uma olhada na estrutura. Não vamos muito a fundo logo de cara.
1 - Os fontes que você vai implementar estão na pasta src/;
2 - A pasta gen/ possui apenas fontes gerados, portando não altere eles pois serão sobrescritos;
3 - Na pasta resources estarão localizados os gerenciadores de layout, imagens e o "cadastro" de strings;
Agora, para executar vamos ter de criar uma configuração para o emulador. Para tanto clique em "Window">"ADV Manager". Depois, na janela que abrir, clique em "New". Dê um nome para o o seu dispositivo, selecione o target compatível com o seu projeto (API level) e depois clique em "Create ADV".
Após isso, e ainda na janela do ADV Manager, selecione o dispositivo criado e clique em "Start" e logo em seguida, "Launch". Aguarde até o emulador estiver totalmente carregado.
Clique com o botão direito no seu projeto, vá em "Run As">"Android Application", e aguarde a sua aplicação ser executa do emulador. Pronto. Agora você pode olhar o código fonte e verificar como apareceu a mensagem e tudo mais.
Até mais.
quarta-feira, 11 de janeiro de 2012
Iniciando no Android - Instalando o ambiente
Primeiramente acesse http://developer.android.com/sdk/index.html e faça o download do SDK para o seu Sistema Operacional.
Depois de efetuado o Download, descompacte o arquivo em algum diretório de sua preferência.
Abra o seu eclipse, e vá em Help> Install New Software.
Adicione um novo Update Site com a URL:
https://dl-ssl.google.com/android/eclipse
Se não conseguir conectar por esta URL, tente a seguinte:
http://dl-ssl.google.com/android/eclipse
Se ainda assim não for possível efetuar a instalação do plugin, então efetue o download do arquivo contendo o plugin pelo link:
http://dl.google.com/android/ADT-16.0.1.zip
Depois inclua na instalação utilizando instalação por arquivo ("Help">"Install New Software">"Add">"Archive"). E selecione o arquivo zip.
Após a instalação do Plugin do Eclipse reinicie a IDE. Vai abrir uma janela solicitando que você faça o download do SDK ou aponte um diretório que já existe. Como efetuamos o download do SDK, vamos selecionar o diretório já existem da instalação.
Depois disso clique em Window>Android SDK Manager Selecione para instalar a pasta "Tools" (a pasta inteira), e depois a API Level que deseja trabalhar. Não é necessário instalar tudo, apenas a API level que deseja trabalhar.
Existem funções extras também, mas vai depender do desenvolvimento que você quer fazer.
Se tiver alguma dúvida, estamos ai XD.
quinta-feira, 5 de janeiro de 2012
Colocando GWT para compilar via Maven
Para isso existe o Maven. Este é uma ferramenta da Apache que fornece meios para que efetue a gestão de configuração do projeto (vínculo de dependências, número de versões, etc). Além disso, muitas das ferramentas de integração contínua existentes no mercado possuem integração direta com o Maven, facilitando o uso.
Para configurar o Maven para compilar o GWT, basta incluir a configuração do plugin na build do projeto.
O trecho do pom.xml ficaria assim:
<build>
<plugins>
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>gwt-maven-plugin</artifactId>
<version>2.4.0</version>
<executions>
<execution>
<configuration>
<modules>
<module>br.com.projeto.MeuModulo</module>
</modules>
</configuration>
<goals>
<goal>compile</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
O projeto deve mudar a estrutura também. Agora teremos duas áreas, a parte de fontes Java, e os descritores de módulos GWT. Ficando assim
projeto/src/main/java/br/com/projeto/client/MeuEntryPoint.java
projeto/src/main/resources/br/com/projeto/MeuModulo.gwt.xml
Configurado isso, e lógicamente fazendo as configurações para Build de um WAR no maven, basta rodar o mvn clean install que seus módulos vão compilar pelo Maven.
Abraços até mais.
segunda-feira, 2 de janeiro de 2012
Deixando a compilação do GWT mais rápida
A demora da compilação é porque o GWT efetua iterações para cada motor de HTML existente (Gecko, Webkit, etc). Mas no desenvolvimento vocẽ pode testar em apenas um browser, sendo que o GWT garante a compatibilidade com os demais. Então basta incluir no módulo a ser compilado a seguinte configuração:
<set-property name="user.agent" value="gecko1_8" ></set-property>
Mude o valor para o motor do web browser que você está utilizando. Quando terminar de desenvolver basta remover esta propriedade que a compilação efetuará todas as iterações.
Abraços.
Implementando em Java Web Services Fácil
domingo, 1 de janeiro de 2012
Tutorial - AOP (Orientação a aspectos) com Spring
package org.springframework.aop.sample;
public class Monitorable implements IMonitorable{
@Overridepublic void execute(){
System.out.println("Executing method");
}
}
|
package org.springframework.aop.sample;
public class Monitor implements IMonitor{
@Override
public void after(){
System.out.println("Aspecto - after");
}
@Overridepublic void afterThrowing(){
System.out.println("Aspecto - after-throwing");
}
@Overridepublic void before(){
System.out.println("Aspecto - before");
}
}
|
xml version="1.0"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.0.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-2.0.xsd
">
<aop:config>
<aop:aspect ref="sampleMonitor">
<aop:pointcut id="daoExec" expression="execution(* org.springframework.aop.sample.IMonitorable.*(..))"/>
<aop:before method="before" pointcut-ref="daoExec"/>
<aop:after method="after" pointcut-ref="daoExec"/>
<aop:after-throwing method="afterThrowing" pointcut-ref="daoExec"/>
aop:aspect>
aop:config>
<bean id="sampleMonitor" class="org.springframework.aop.sample.Monitor"/>
<bean id="sampleMonitorable" class="org.springframework.aop.sample.Monitorable"/>
beans>
|
package org.springframework.aop.sample;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.context.support.ClassPathXmlApplicationContext;
public class Main {
public static void main(String[] args) {
BeanFactory ctx = new ClassPathXmlApplicationContext("hello.xml");
IMonitorable monitorable = (IMonitorable) ctx.getBean("sampleMonitorable");
monitorable.execute();
}
}
|
Um tutorial utilizando Liferay e Struts
O Liferay é um gerenciador de portais que se beneficia da tecnologia Java. No Liferay, as aplicações são divididas em Portlets. O conceitos e funcionalidades dos Portlets são definidas nas JSR 168 e JSR 286.
Também, nesse gerenciador de portais, utiliza-se o conceito de aplicações dritribuidas em plugins. Como vamos ver logo mais, as aplicações desenvolvidas não ficam atreladas diretamente ao Liferay, elas são carregadas separadamente como se fossem aplicações web independentes. Mas o Liferay consegue executar as funções das outras aplicações como plugins. Assim, pode-se dividir as aplicações por funcionalidade, cada uma em um WAR diferente e combina-las de forma diferente. No liferay existem plugins para Temas, Struts, Spring, Tapestry, entre vários outros. Na verdade estes plugins já estão prontos, podemos apenas alterar a lógica a carrega-los no Liferay. Mas podemos criar nosso próprios plugins.
Para este exemplo vamos utilizar o Liferay 5.1.2, para tanto vamos baixar o servidor tomcat com o liferay já configurado. Está disponível no endereço abaixo:
ou no link abaixo na sessão download procure por Bundled with tomcat 5.5:
Também vamos precisar da aplicação de exemplo do Struts que está disponível no link abaixo:
Download Projeto Struts Liferay
ou através do site www.liferay.com na área download/communit plugins procure por Sample Struts.
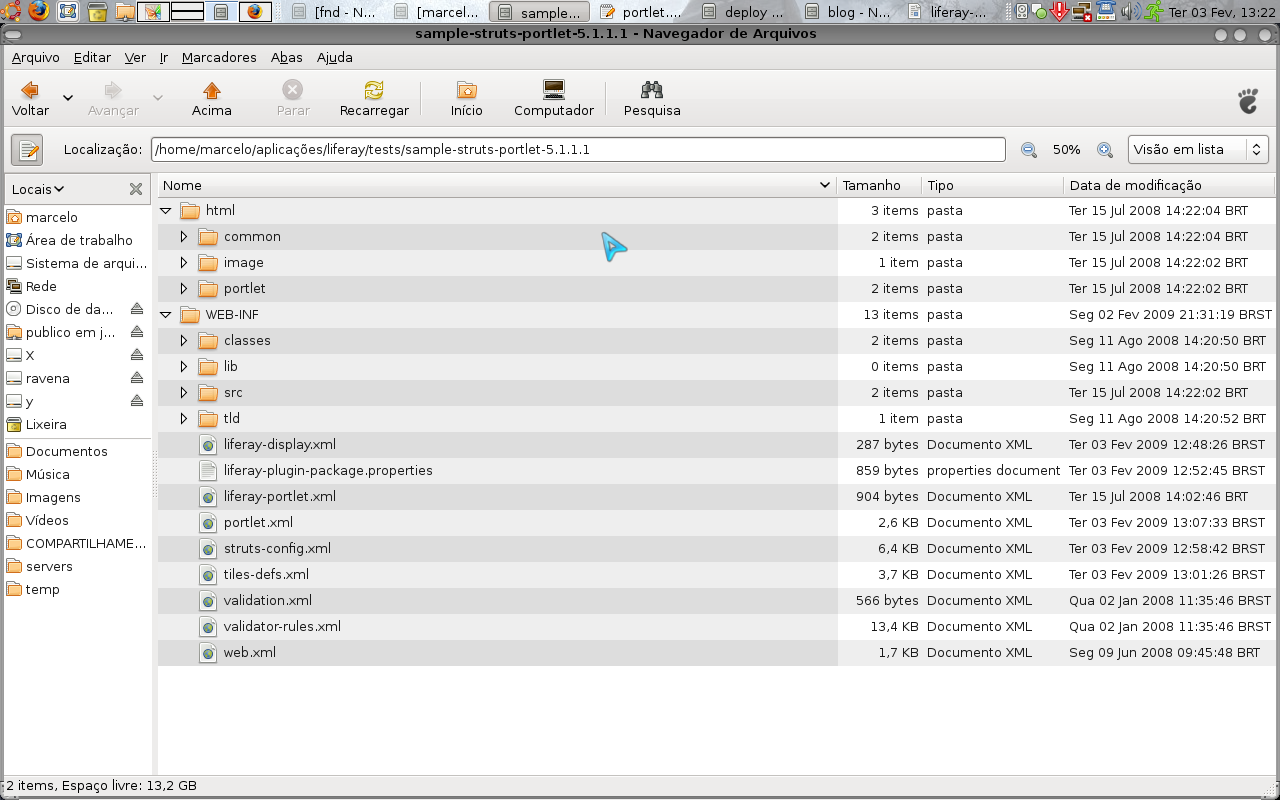
Depois de baixar o plugin para Struts, descompacte. Nesse plugin utiliza-se do Struts 1.3.9. Ao verificar a estrutura do arquivo descompactado temos a seguinte:
Vamos analisar alguns dos descritores que estão contidos na pasta WEB-INF:
struts-confi.xml:
É arquivo onde estarão disponíveis as configurações principais do Struts. Tais como mapeamentos para as Actions, mapeamentos para as ActionForms, plugins para Strus, etc.
tiles-defs.xml:
Este arquivo de configuração define alguns templates utilizando-se o framework Tiles, o qual pode ser integrado com Struts através de um plugin. Será interessante utilizar esta funcionalidade para não ficar repetindo as mesmas declarações nos JSP's que iremos criar.
portlet.xml:
Arquivo onde vamos declarar os nossos portlets. Nesse arquivo vão informações como nome do portlet, qual a página principal, pagina de ajuda, etc. São as configurações iniciais dos portlets.
liferay-display:
Este descritor define uma categoria, ou sub-categoria, onde os portlets da aplicação estarão disponíveis para carga dentro do Liferay.
Vamos então criar um portlet. Primeiro vamos criar um portlet simples, sem a utilização de uma classe Action. Não significa que não vamos utilizar o arquivo de configuração do Struts ou do Tiles neste exemplo.
Vamos começar criando nosso jsp. Segue abaixo o nosso JSP:
Hello World! |
Este JSP vai se chamar sample.jsp e ficará armazenado dentro do diretório /html/sample/samplejspportlet do nosso projeto.
Agora nós vamos criar uma pasta denominada common em /html/sample e vamos copiar o arquivo init.jsp da pasta /html/sample_struts_liferay_portlet para dentro dela. Este arquivo vem com as configurações iniciais de importação de tags e importações mais utilizadas. Depois de copiar o arquivo init.jsp com as configurações iniciais vamos criar a página de template. A seguir será listada página template.jsp contendo as definições do nosso template.
<%@ include file="/html/portlet/sample_struts_portlet/init.jsp" %> <tiles:useAttribute id="tilesPortletContent" name="portlet_content" classname="java.lang.String" ignore="true" /> <div> <jsp:include page='<%="/html" + tilesPortletContent %>' flush="true" /> div> |
Analisando a página podemos ver que o template inclui a página init.jsp que copiamos. Significa que não vamos precisar fazer as mesmas importações para cada página que criarmos. Podemos observar que existe uma tag tiles. Esta tag está criando uma variável chamada tilesPortletContent (através da propriedade id) dentro do jsp, mas que para o tiles vai ser chamada de portlet_content (definido através da propriedade name). Também nesta tag podemos ver que o tipo da valor que a variável receberá será uma String.
Com a página criada vamos mexer nas configurações dos descritores xml.
TILES-DEFS:
O Tiles, como mencionado anteriormente funciona como um gerenciador de template. Vou mostrar o xml de configuração do nosso template e depois vou explicar os itens contidos nele. Segue o xml:
<definitionname="portlet.sample.template" path="/html/portlet/sample/common/template.jsp"/> |
No xml anterior temos duas propriedades, name e path. A propriedade name representa uma identificador único para nosso template. A propriedade path indica o diretório de nosso template.
Com nosso tempalte pronto, vamos configurar a nossa página sample.jsp. As configurações da página no descritor tiles-defs segue abaixo:
<definition name="portlet.sample.samplejspportlet.sample" extends="portlet.sample.template"> <put name="portlet_content" value="/portlet/sample/samplejspportlet/sample.jsp" /> definition> |
Vemos aqui a utilização do nosso template, pois criamos uma nova definição estendendo do template que criamos anteriormente. O que difere da definição do template é que temos uma tag put. Esta tag vai incluir na variável portlet_content (que está definida em nosso template através da tag tiles:useAttribute) o valor “/portlet/sample/samplejspportlet/sample.jsp”. Se voltar ao nosso template vamos perceber que vamos dar um include na página situada no diretório /html/portlet/sample/samplejspportlet/sample.jsp.
STRUTS-CONFIG:
Com o nosso tempalte criado vamos criar um FowardAction que vai redireconar uma determinada url para o nosso mapeamento definido no Tiles. Segue o mapeamento do nosso action:
<action path="/sample/samplejspportlet/sample" forward="portlet.sample.samplejspportlet.sample"/> |
Aqui podemos ver que criamos um identificador para no FowardAction (atributo path) e uma URL para onde será redirecionada a requisição. No caso, cada requisição direcionada ao Servlet do Strtus com a URL “/sample/samplejspportlet/sample” será redirecionada a URL “portlet.sample.samplejspportlet.sample”. O valor contido no atributo não é realmente uma URL, mas sim uma identificador de qual será a página mapeada no Tiles que irá ser carregada. No caso nossa página sample.jsp.
Uma informação interessante, é que o exemplo baixado do site do Liferay já inclui o plugin de integração Struts/Tiles no arquivo struts-config.xml. Para ver como é a inclusão do plugin é só dar uma olhada no final da arquivo strtus-config.xml.
PORTLET:
Vamos incluir agora a declaração do nosso portlet no descritor portlet.xml. Segue abaixo o mapeamento que vamos incluir:
<portlet> <portlet-name>sample.samplejspportlet.sampleportlet-name> <display-name>Struts Testdisplay-name> <portlet-class>org.apache.portals.bridges.struts.StrutsPortletportlet-class> <init-param> <name>ServletContextProvidername> <value>com.liferay.util.bridges.struts.LiferayServletContextProviderWrappervalue> init-param> <init-param> <name>ViewPagename> <value>/portlet_action/sample/samplejspportlet/samplevalue> init-param> <expiration-cache>0expiration-cache> <supports> <mime-type>text/htmlmime-type> supports> <portlet-info> <title>XXXXXXXtitle> portlet-info> portlet> |
Vamos ver as principais tag de mapeamento.
Agora pegue todas as pastas contidas na raís do projeto (WE-INF e html) e zipe-as em um arquivo. Depois altere a extenção para war.
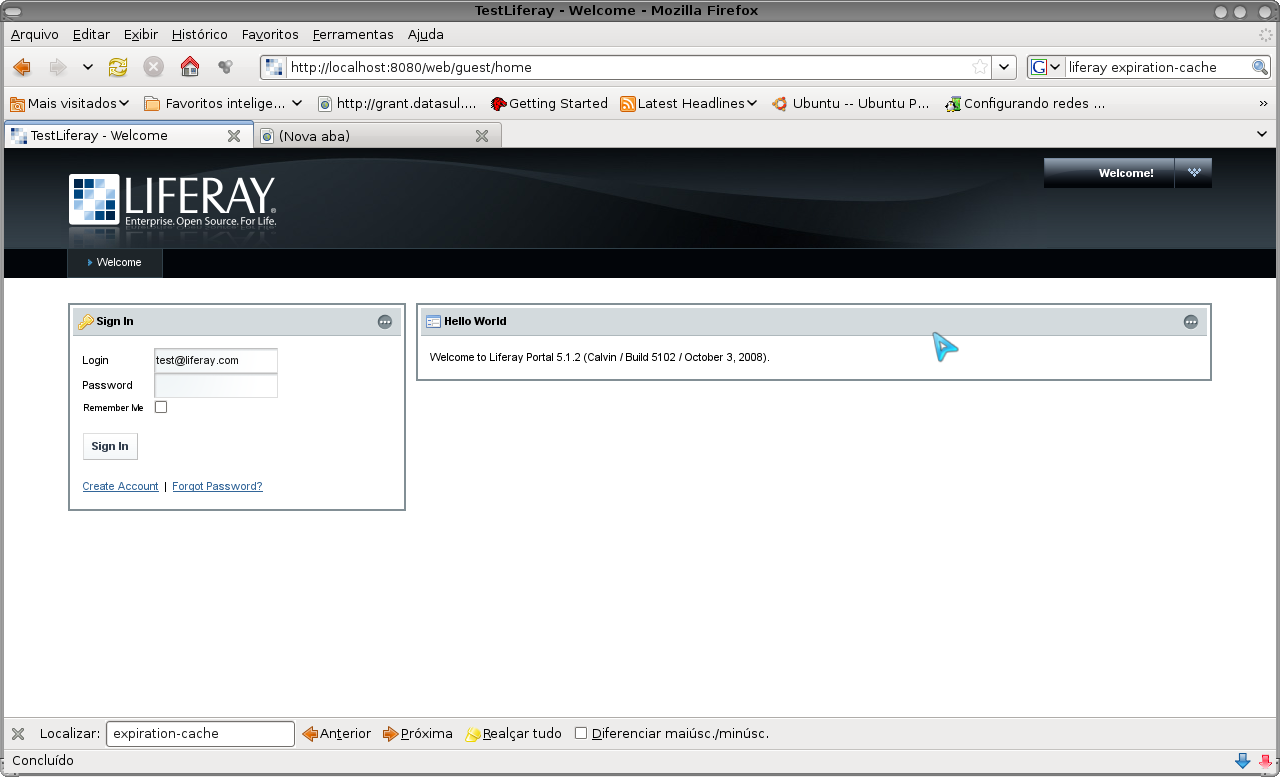
Com estas etapas prontas vamos carregar nossa aplicação no Liferay. Primeiro deve-se incializar o servidor (na pasta bin/startup.sh ou bin/startup.bat). Vamos abrir um browser e ir para url http://localhost:8080/. Então você verá algo como a imagem a seguir:
O login padrão do liferay é “test@liferay.com” e a senha é “test”. Após efetuar o login vamos selecionar no menu onde está dizendo “Welcome Joe Blogs” a opção “Add Application”. Vai aparecer o menu flutuante na janela, abra expanda a categoria “Admin” e adicione o portlet Admin.
No portlet que for carregado clique em “plugins” e depois em “Install more Portlet”. Selecione a opção Upload File e no botão “Arquivo...” selecione o arquivo war onde zipamos nossa aplicação. Depois clique em “install”.
Agora vamos ver nossa aplicação. Clique na página Welcome. Depois vá ao menu novamente e selecione “Add Application”. Então selecione a categoria “Sample” e adicione o portlet “XXXXXXX”.
Nosso portlet estará na página principal dizendo “Hello World!”.
Em outra oportunidade vou criar o parte II do tutorial para incluir uma action. Na verdade, não é muito complexo agora que já criamos um FowardAction dentro Struts, bastaria seguir a mesma linha de raciocínio para criar uma classe action.